Developing an accessible website
We’re getting there, the website is in its final phase of development and polishing. The launch date is getting closer and closer and we want it to be perfect. Of course, the many years of designing for the web, taught me that there is no such thing as perfect when it comes to websites. The good thing bout the Web is that it’s a platform and a product that can be tweaked and improved even after it lives in the public realm.
From the very begging of the planning and development of the website, we wanted to make it accessible. Everything was checked and double checked, to make sure that the design, the navigation and the content will make sense for a person using a screen reader.
The technology
Our choice of Drupal as a CMS, proved to be the perfect match for developing an accessible website. It comes with many built in functionalities that help develop accessible websites.
There are other CMS-es too that you can use to make accessible website, the tool is not as important as the way you implement it and use it.
The design
Everything on the website has to have a meaning, we reduced the number of decorative elements to a minimum, in order to speed up the loading time and also to direct the attention of the visitors to the main content.
The color scheme, while following the visual identity guidelines of the City, it is used in a way that even color blind visitors will be able to navigate it. The contrast is high enough that even users with poorly calibrated screens will understand the structure and the navigation.
Links in the content are underlined and in the navigation, there are visual clues to highlight a roll-over or an active link.
The navigation
While we were working on the tree view of the navigation, we organized the links in a logical way. Ulterior testing with users helped us fine-tune it even more.
The first link screen readers will get is a “Skip to content” link, that helps the users skip the whole navigation of the page and get to the juice of the content. This is hidden for other users, not to clutter the menu and unnecessarily confuse people.
On the bottom of the page there is an expanded sitemap with the main pages organized by section. This is to help people navigate the site without having to deal with the drop-down menu.
The content
The content is organized with headers, to give a logical hierarchic order.
Illustrations, all have alt attributes, where there is a description of the image for the screen reader. It was quite funny to see that the blind lady, who was so kind to accept to test the website, had found a typo in one of the alt texts. Something that we overlooked, she was fast to find.
Tables are used only for tabular data only, there is no table used for design. They are structured with thead and tbody, as well as with th and td, to make a clear distinction between table heads and the rest of the tabular data.
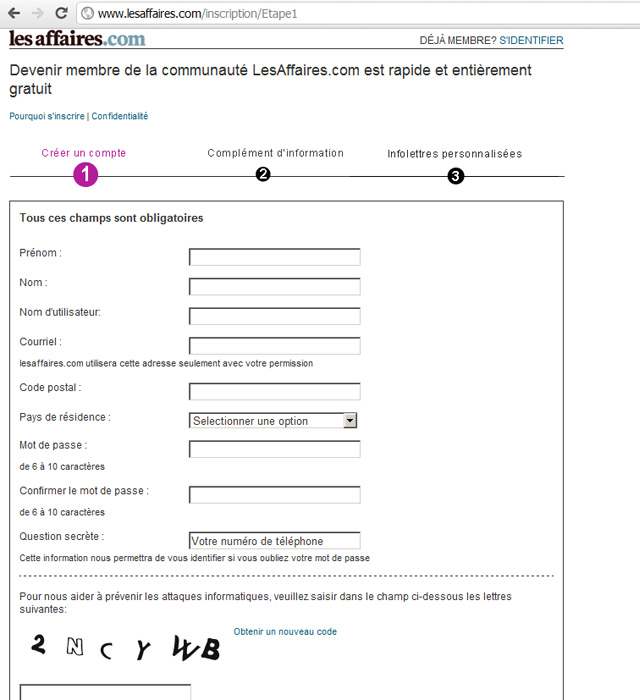
We built the forms in a way to make it clear for the screen reader what is the label for the input.
The test
Testing was a very important part of our development. Having the website tried out by people of different age group and different familiarity with the Internet, gave us important clues about how to tweak the website to make it better. We had one test subject who is using a screen reader and she loved the website, she had no problem navigating and understanding the content of the site. There was one exception, that we’ll have to sort out in the coming days, before going live with the website.
Conclusions
The first step is to recognize the need to pay attention to it, at the very beginning of the project.
Think of the user who can’t see the website, or can’t identify colors, or even the one that can’t use a mouse to brows, how will they see or navigate the content? Answering this questions will have a huge impact on the wireframe and the layout mock-ups.
Following web standards will already place you on the right track, but there are other great resources to learn about accessibility. I learned a lot from WebAIM, they have a great collection of resources and articles about how to build accessible websites. Of course the W3C WCAG 2.0 is the ultimate source of web accessibility info and if you live in Quebec, you should follow the standards developed by the Gouvernment (in French only).
The good news and the bed news is that, even after the development of the website is done and all the initial content is integrated in an accessible manner, the job is not finished. There are always tweaks you can do, to make it better and if you are not the only person contributing with content to the website, be prepared to give proper guidance to the other contributors about accessibility.
The cherry on the top of the cake
If you have a hard time convincing your client or boss, about the importance of accessibility, tell them that Web Accessibility is not rocket science and it’s not difficult to achieve. If they still don’t listen, you can always pull out the ultimate ace, Google is the biggest blind on the Web, so you better make it accessible if you want to have a decent ranking.